Webデザイナーになってみたいけど、経験がなく、何から始めればいいのかわからない…とお悩みの方は多いのではないでしょうか。
そもそも、未経験でもWebデザイナーになれるのか?という疑問もあるかと思います。
現在フリーランスでWebデザインの仕事もしている私が、未経験からWebデザイナーになるための方法や必要なスキルなどを詳しく解説します!
Webデザイナーに興味がある方は、ぜひ参考にしてみてくださいね。
- 未経験でもWebデザイナーになれるのか知りたい
- デザイナーに興味があり、学校に通うべきか迷っている
- 未経験でもWebデザインをしてみたい
- デザインスキルを効率的に高める勉強法を知りたい
Webデザイナーとは何か?

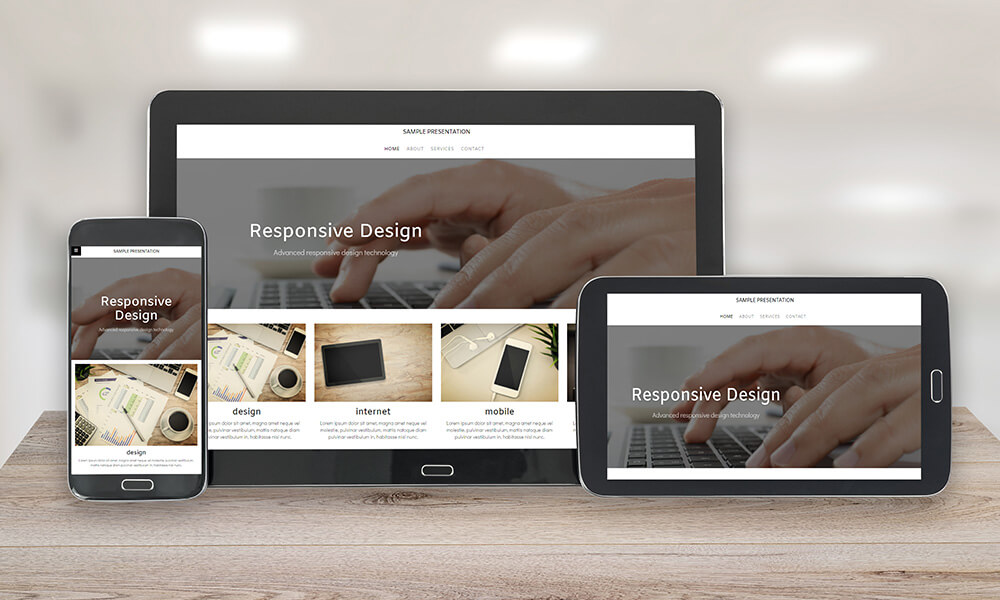
Webデザイナーとは、企業のホームページなどのWebサイトのデザインや、バナーなどの画像広告の作成、Webアプリケーションのデザインなどを行う職業です。
- ブランドイメージを高めて顧客に認知してもらう
- 商品の価値や魅力を分かりやすく伝える
- Webサイトの使いやすさ(ユーザビリティ)を向上させる
上記のような目的のために、Webサイトなどのコンテンツの配置やレイアウト・色彩・フォントなどの視覚的な要素を取り入れて、ターゲットに対して最も効果的なデザインを作ることが求められます。
これがなかなか難しいので、いろんなパターンを作りながら試行錯誤していく気持ちが大事です。
 りた
りたターゲットによって、デザインのテイストや見せ方を180℃変えることもあります
未経験者でもWebデザイナーになれるのか
未経験者でもWebデザイナーになることはできるのか、気になりますよね。
結論から言うと、未経験であってもWebデザイナーになることはできます。
専門的な資格や勤務経験がなくても、自分で積極的に勉強して、必要なスキルと知識を身につければ、Webデザイナーを目指すことは十分に可能です。
求人情報にある「未経験可」の意味
ひとつ注意したい点として、Webデザイナーの求人で目にする「未経験可」というのは、実務経験はなくてもOKという意味で、制作未経験でもいいという訳ではありません。
企業はWebデザインなど何かしらの制作経験がある人を求めています。
Photoshopなどのグラフィックソフトで作った、バナー広告や自分のWebサイトのデザインなど、どんなデザインが作れるのかを企業に見てもらうための作品が必要です。



面接の際には自分のポートフォリオ(作品集)を持っていくのがほぼ必須です
ポートフォリオは、企業が人材を選ぶ際の大きな判断基準になるためです。
未経験であれば、独学でもデザインの勉強を続けることと、制作経験を積んでデザイナーとしてのスキルを高めることが大切です。
Webデザイナーに必要なスキル
Webデザイナーになるためには、下記のようなスキルと能力が求められます。



必ずしも全て必要ではないですが、持っておくと就職や実務で有利になるスキルです
グラフィックデザインの基礎知識
グラフィックデザインの原則や、配色についての基礎知識があることです。
何から学べばいいかわからない…というデザイン初心者の方には、参考書で勉強するのがおすすめです!



私も独学していた時に参考書にお世話になりました
自分にはセンスがなくて、Webデザイナーになれる自信がない…という人でも、デザインの基本ルールや表現方法を学んで身につければ、デザインスキルは必ず上がっていきます。
Webデザインに必要なのは、センスよりも知識です。
デザインの基本や原則がわかる本
デザインソフトを使いこなす力
WebデザインではAdobe社の「Photoshop」や「Illustrator」などのデザインソフトを使うため、ツールをある程度使いこなせるスキルは必要です。



とくにPhotoshopはWebサイトやバナー作成など、デザイン全般に使用します
最低限、基本的な操作さえ身につけていれば、応用的なテクニックは独学や実践で習得していけば大丈夫です。
独学で学ぶなら、以下のようなデザインソフトのテキストに沿って一日2〜3ページでも進めれば、基本的な操作が身についていきますよ。
Photoshopの基本を学べるテキスト
Illustratorの入門者向けテキスト



同じ操作を何回もやってみて、覚えていくのがコツです
HTML/CSSの基礎知識


Webサイトのデザインをする上では、Webページの構造の基礎を知っておくと制作に入りやすいです。
HTML/CSSを理解すれば、コーディングのことも頭に入れながらデザインを作ることができます。
HTML/CSSの基礎を学べるおすすめテキスト
コミュニケーション能力


社会人としてのマナーや礼儀、メールや電話の対応など、基本的なことが身についていれば大丈夫です。
また、実際にデザインの仕事をする時に、クライアント(依頼者)と円滑なコミュニケーションを取って、自分のデザインの意図や目的を説明できる力が求められます。
例:ターゲットは30〜40代の女性のため、女性に好まれる柔らかい印象のフォントを使用し、大人っぽく落ち着いたイメージのくすみカラーの配色にしました。など
Webデザインに使用するツール
Webデザインを作成するのに使う、パソコンやアプリケーションソフトをご紹介します。
パソコン


Webデザインを行うためのパソコンは、下記のようなスペックがあるものをおすすめします。
CPU:Intel Core i5 以上
メモリ:16GB 以上
ストレージ:512GB 以上
モニター:フルHD(1920×1080)/ 21インチ 以上
OS:Windows10 または 最新のiOS
上記より低いスペックのパソコンでもソフトが動かない訳ではないですが、作業を進めていくと動作がどんどん重くなっていって、突然ソフトが落ちて(終了して)しまうこともあります。



データの保存をしていなかった時はヘコみます…
パソコンのOSはWindowsでも大丈夫ですが、プロのデザイナーはMacを使っている方が多い印象です。
デザインソフト
Photoshop
グラフィックデザインや、Webデザイン、写真加工など幅広い用途に使われる画像編集ソフトです。



私の仕事で最もよく使うソフトです
有料ソフトなので、使用するには「Adobe Creative Cloud」のサブスクリプションに登録する必要があります。
Illustrator
Webデザインや、紙の印刷物(パンフレットや名刺など)のデザイン、イラストの作成などに使われる、Photoshopと同じAdobe系の有料ソフトです。
Adobe Creative Cloudでは、ソフト単体で契約できるプランや、Adobeのソフトを全種類使い放題のプランがあります。
2つのソフトでは操作感やできることが異なるため、どちらのソフトも触ってみるのがおすすめです。
Webデザイナーさん同士でも、Photoshop派の人・Illustrator派の人と得意なソフトが分かれることがあります。



ちなみに私はPhotoshop派です
コーディングソフト
Webデザイナーでも、人によっては簡単なコーディングも併せて行う場合があります。
コーディングをする時には、Dreamweaver、Notepad++、Visual Studio Codeなどのエディタツールが使われています。
無料で使えるデザインツール
デザイン初心者には、いきなり有料ソフトを購入するのはハードルが高いかもしれませんね。
まずは気軽にデザインを初めてみたいという方には、無料で使えるデザインツールもあります。
無料のデザインツールの中でも人気があるのが、「Canva」です。
Canvaはグラフィックデザインを作成できる無料のオンラインツールで、初心者でもテンプレートの文字や写真を変更するだけでお洒落なデザインが作れます。



CanvaのテンプレートはWeb・SNS向けのものなど豊富にあります
他にも、Photoshopに似た機能が使える「GIMP」、ワイヤーフレーム(Webサイトの設計図)などを簡単に作れる「Figma」などの無料ツールがあります。
注意点としては、無料ソフトは気軽に使えますが、Photoshopと比較すると、文字や効果の細かい調整や画像の加工などができない部分もあります。
用途にもよりますが、実務でのデザインや本格的なデザインを作りたいなら、「Photoshop」などのAdobeソフトがおすすめです。



無料のソフトは練習用には最適です
未経験からWebデザインのスキルを習得する方法3選
未経験でもWebデザインのスキルを習得するには、いくつかの方法があります。
ここでは、Webデザインの技術を身につけるための方法を3つご紹介します。
独学で学ぶ
独学でWebデザインのスキルを身につけたい場合は、次のような手順で進めていくと効率が良いです。
基礎知識の勉強
デザインの参考書やPhotoshopやIllustratorのテキスト、オンライン教材やインターネット上の情報などを利用して基礎知識を学ぶ。
制作の練習
バナーやWebサイトのデザインを練習で作成して、制作経験を積む。できればHTML/CSSの基礎も勉強して、テキスト通りに簡単なコーディングもしてみる。
誰かにデザインを見てもらう
客観的な意見をもらうために、自分のデザインを複数の人に見てもらったり、SNSなどでデザイン初心者向けのコミュニティに参加したりする。
実際の案件をやってみる
制作に少し慣れてきたら、クラウドソーシング(ランサーズ、クラウドワークスetc…)に登録して、実際の仕事の案件にチャレンジする。
ポートフォリオを作る
2〜4を繰り返して、制作経験を積んでいき、自分のポートフォリオを作成する。
ここまで読んでくださった方は「うわぁ…めっちゃ大変そう…」と思われているかもしれませんね。
独学の一番しんどいところは、すべて自分の気力で勉強や実践をしないといけないという点です。



おもに精神的な面で継続が難しくなってくるので、強い熱意と根気がある人に向いています
職業訓練校に通う


独学で続ける自信がない…という人には、職業訓練校に通うという選択があります。
職業訓練校によっては、Webデザイナーを志望する人に向けた訓練を実施しています。
訓練の内容には、デザインソフトの使い方の基礎や、デザインに関する知識の習得、資格の取得(任意)、就職活動のサポートなどのカリキュラムがあります。



私も職業訓練でソフトの使い方などを教わりました
訓練は誰でも受けられる訳ではなく、現在求職者であることなどの条件があるため、詳しくは自分の住んでいる地域の職業訓練を検索してみましょう。
「〇〇(地域名) 職業訓練 Webデザイン」などのキーワードで検索
完全に独学で勉強するよりは、訓練の講師の方に教えてもらえて、訓練者同士で励ましあいながら頑張れるため、継続する意欲は持ちやすいといえます。
受給資格を満たせば、「職業訓練受講給付金」をもらいながら通えるのもメリットです。
デメリットとしては、出席日数などの決められた規定が多い、週5日/1日7時間など訓練時間が会社並み、訓練期間が長い(大体3ヶ月〜1年程度)、職業訓練だけで本格的なデザインを習得するのは難しいなどがあります。
私の実体験ですが、職業訓練で習得できるのはデザインソフトの使い方までで、実践的なデザインの知識やスキル習得のカリキュラムはやや薄いかな…といったところです。
デザインを上達させるには、授業以外の時間でもデザインの勉強や、制作実績を作っていくことが大事です。
専門学校・スクールで学ぶ
Webデザインの専門学校やスクールで学ぶことも、スキルを習得するための良い方法です。
専門学校やスクールにも、デザインソフトの技能習得や実践デザインの知識や課題などの授業カリキュラムがあります。
一見すると職業訓練と同じような流れで進んでいきますが、Webデザインの専門学校やオンラインスクールは、より実践的なデザインの知識やスキル習得に力を入れているという特徴があります。
Webデザインの専門学校で学べば、実務レベルの高いデザインスキル習得を目指せるというのがメリットです。
その分、デメリットとしてはやはり学費がかかるということです。
ただ、なるべく早くデザインのスキルを身につけたい方には、高額な学費を払ってでも、実践的な授業を受けられる価値は大きいといえます。
私は職業訓練→すぐに就職したため、最初は実務でかなり苦労しました…。



専門学校に通っていたら違ったかな…と思うこともあります
何にお金と時間をかけるのかは、人によって考え方が異なるところなので、いろいろな方法を比較して、自分の意思や目的と向き合ってみてくださいね。
専門学校の資料を取り寄せたり、説明会に参加したりして、カリキュラムと費用を確認しながら検討するのもおすすめですよ。
クリエイターズファクトリーは、できるまで無期限でサポートしてくれる、卒業がないWebデザインスクールです。
- 200時間以上の教材動画が見放題・無期限
- イベントや交流会も無期限で参加できる
- 転職サポートが無期限でいつでも利用できる
などのメリットがあるので、まずは無料の説明会に行ってみるのもおすすめです。
未経験でもデザインが上達するコツ
Webデザインのスキルをより早く上達させるための、いくつかの方法をご紹介します。
良いデザインを見て真似する
魅力を感じるデザインのWebサイトやバナー画像を見ながら、そのデザインを真似して作ってみることです。
良いデザインは、さまざまなテクニックや表現方法で作られています。



文字の入れ方や効果の強弱など、1px単位で近づけるのがコツです
実際に模倣をしてみると、魅力的なデザインが、いかに細部にまでこだわって作られているのかがわかります。
最初のうちはただ模倣するだけで良いですが、少しずつテクニックが分かってきたら、背景の装飾を変える・全体の配色を変えるなど、自分なりのアレンジを加えてみましょう。
アレンジの幅を広げていけば、自然とデザインスキルが上がっていくはずです。
デザインの目的を考える
Webデザインをする上で大切なのが、デザインの目的を考えることです。
たとえば、ある商品の売り上げを上げたい、Webサイトからのサービス申し込みや利用者を増やしたいなど、どんなWebデザインにも必ず目的が存在します。
そして、商品やサービスに応じたターゲット層(見込み顧客の層)というものが設定されています。
・そのターゲットを引き付けるデザインはどんなものか?
・どのようなレイアウトや表現なら、商品やサービスの魅力を分かりやすく伝えられるか?
ということを意識して作成すれば、より効果的で良いデザインへ近づきます。



クラウドソーシングの案件にチャレンジする時などに意識してみてください
Webディレクション能力があるとなおよい
ターゲットの設定などは一般的にWebディレクターの仕事ですが、Webデザイナーとしても基本的な知識を学んでおくとデザイン制作に役立ちますよ。



それによってWebデザインの表現方法も変わってきます
DeBo(ディーボ)は、 未経験の方でも安心して学べる Webディレクタースクール(養成講座)です。
ディレクションを学ぶことで、Webデザイナーとしてもレベルアップを目指せます。
講座の雰囲気を知りたい方には、無料の体験講座やカウンセリングなどもあるのでチェックしてみてくださいね。


HTML/CSSなどWebの基礎を理解する
これはWebサイトのデザインをする時に効果的な方法です。
Webページが作られる仕組みや、HTMLとCSSの基礎を学べば、デザインがどのようにして実装(Webとして表示できる形にすること)されるのかが分かります。
「コーディングしやすいデザイン」というものを知っていれば、実務でコーダーにかかる負担を軽減できて、プロジェクトの進行がよりスムーズになります。
UXデザインについて知る
近年注目されているのが、「UI」や「UX」をふまえてデザインを行うUXデザイナーという職業です。
それぞれの言葉の意味と、Webデザイナーとはどう違うのかを簡単にご紹介します。
UIデザインとは
UIは「User Interface(ユーザーインターフェイス)」の略語で、UIデザインはWebサイトやアプリなどの操作画面を使いやすく、見やすいものに設計・デザインすることです。
UXデザインとは
UXは「User Experience(ユーザーエクスペリエンス)」の略語で、UXデザインはユーザーのニーズを満たすこと・感動的な体験を提供するためのデザインをすることです。
WebデザイナーとUXデザイナーの違い
Webデザイナーは主に視覚的な見た目やデザインの美しさを重視するのに対して、UXデザイナーは訪れたユーザーの使いやすさや満足度を重視したデザインを行います。



Webデザイナーよりも、ユーザーを満足させるための広い視点で設計・デザインをするのが、UXデザイナーです
見た目だけではなく使いやすさや分かりやすさにも配慮して、UIやUXを向上させるデザインを意識することが、Webデザイナーとしてのスキルの上達にも繋がります。
Webデザイナーになるために資格は必要?
Webデザイナーになるためには、特定の資格は必要ありません。
実際の業務では、スキルや経験が重視されるためです。
ただ、以下のような資格を持っておくと、就職活動時に印象が良くなったり、スキルアップに繋がったりすることもあります。
ウェブデザイン技能検定
1級から3級まであるWebデザイナーの唯一の国家資格で、Webデザインの知識(筆記)とスキル(実技)の試験が行われます。
Webデザイナー検定
Webデザインの知識やスキルが問われる一般的な試験で、ベーシックとエキスパートの2つのコースがあります。
Webクリエイター能力認定試験
Web制作やコーディングに関する知識とスキルが問われる試験で、スタンダードとエキスパートの2つのコースがあります。
資格を取得するだけではなく、ポートフォリオを充実させることや、制作経験を積むことが重要です。
また、Webデザインの分野は常に進化していて、新しい技術やトレンドが生まれています。
資格や書籍のみの情報にとらわれず、自分で最新の情報にアンテナを張っておくようにしましょう。
未経験からでもなれるWebデザイナーの働きかた
未経験からでもWebデザイナーとして働く方法はいくつかあります。
会社員として働く


Webデザイナーを募集している企業の求人情報を検索して、「未経験可」などの記載があれば、未経験からでも応募することは可能です。
実務経験がない場合は、自分のスキルをアピールできるポートフォリオを準備しておきましょう。
会社員として働くメリットは、収入が安定していることや保険などの福利厚生が充実していることです。
その反面、仕事の自由度が低い、拘束時間が長いなどのデメリットもあります。
フリーランスで働く


会社に属さず、個人で独立してクライアント(依頼者)と直接契約して仕事を受ける働きかたです。
フリーランスとして働くメリットとしては、自分のペースで働ける、価格を自分で決められることがあります。
デメリットは、自分で営業をしないといけない、福利厚生がつかないなどです。
副業として働く
本職の仕事と並行しながら、Webデザインは副業として行う方法です。
副業として働くメリットは、安定した収入源を得ながら、Webデザイナーとしての経験を積むことができる点です。
デメリットとしては、会社によっては副業を禁止していることや、一定の収入を超えると自分で確定申告をする必要があることなどが挙げられます。
Webデザイナーの平均年収
Webデザイナーの平均年収は、経験や地域、雇用形態などによって大きく異なります。
下記は、一般的な年収額の目安となるため、参考程度にお考えください。
・初級レベルのWebデザイナー
約200万円〜400万円
・中級レベルのWebデザイナー
約400万円〜600万円
・上級レベルのWebデザイナー
約600万円以上
未経験からの就職活動のやり方
未経験でもWebデザイナーとしての就職を目指す場合、いくつかのポイントがあります。
ポートフォリオを作成する


Webデザイナーの就職活動では、ポートフォリオがとても重要視されています。
企業にあなたのスキルを伝えるものとなるため、力を入れて作成する必要があります。
自己PRと面接の準備をする
求人に応募する際には、自己PRをしっかりと準備しましょう。
自分のスキルや勤務経験、ポートフォリオの特徴を相手に分かりやすく伝えることが大切です。
企業のニーズに合わせて、自分のアピールできるポイントは何か?を考えておきましょう。



Webデザインに関する知識や、トレンドについても勉強しておくと好印象です
未経験でも実務経験を作る方法
未経験の場合でも、できるだけ実務経験を作るほうが就職活動では有利になります。
未経験者が実務経験を作る方法をいくつか紹介します。
ボランティアや無償でデザインさせてもらう
ボランティアや、無償でWebデザインの仕事を引き受ければ、実務経験を作ることができます。
知人の会社やお店などで、パンフレットの作成や、Webページの作成をさせてもらうのもおすすめです。
クラウドソーシングで仕事を受ける
デザイナー未経験でも、フリーランスや副業としてクラウドソーシングに登録ができます。



初めはバナー作成など、比較的簡単な案件から始めてみましょう
実在する企業やお店の仕事をすることで、制作実績や実務経験を作るいい機会になります。
実際の仕事の流れが把握できることや、クライアントとのコミュニケーションの取り方を学べるのもメリットです。
制作の練習を重ねて実務に活かそう
未経験でもWebデザイナーを目指したいなら、自分で意欲的に勉強して、制作実績を作ることが重要です。
Webデザインのスキルと知識を身につければ、未経験からでもWebデザイナーになることはできます!
クラウドソーシングなどもうまく活用しながら、ポートフォリオで自分のデザインをアピールして、実務につなげていきましょう。
独学に不安があるなら、職業訓練や専門学校で学ぶ方法もあるので、ぜひ自分に合った方法を検討してみてくださいね。











コメント